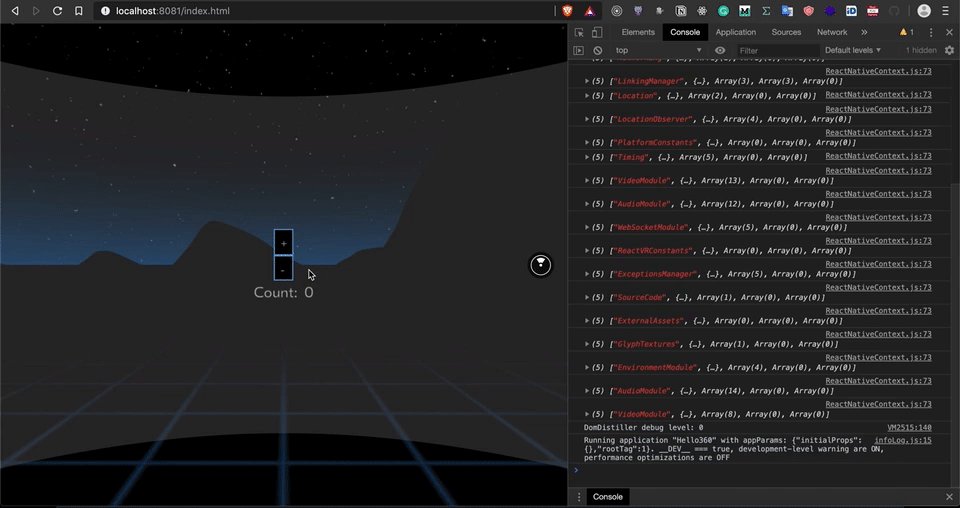
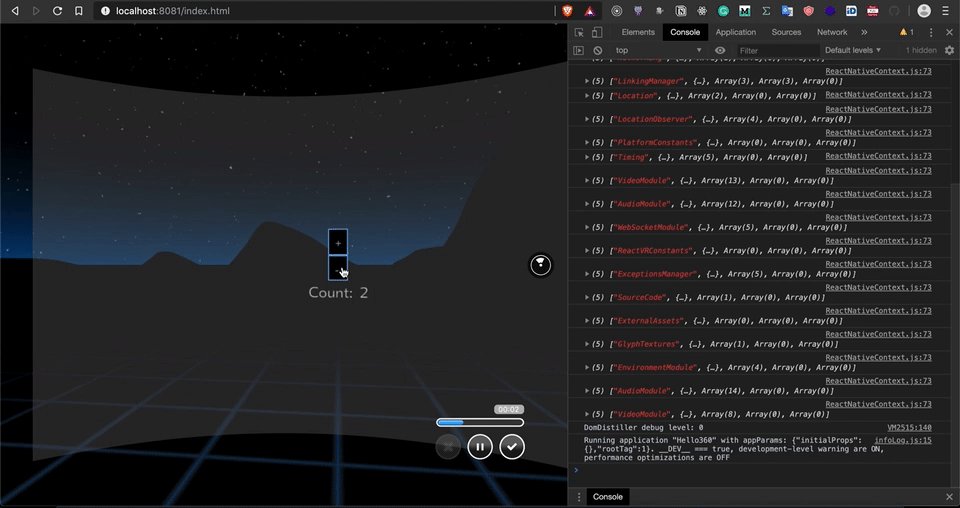
13: Vlad Vukicevic on bringing the VR revolution to the web with WebGL. Creating a plug-in free experience with Unity & UE4. JavaScript performance. The future of responsive web deign for VR –

Curriculum” for Using Javascript and HTML to Build AR/VR Experiences | #WebXR #threejs « Adafruit Industries – Makers, hackers, artists, designers and engineers!

describes the process of constructing the virtual reality walking tour.... | Download Scientific Diagram
![Connecting virtual reality and ecology: a new tool to run seamless immersive experiments in R [PeerJ] Connecting virtual reality and ecology: a new tool to run seamless immersive experiments in R [PeerJ]](https://dfzljdn9uc3pi.cloudfront.net/2021/cs-544/1/fig-1-full.png)
Connecting virtual reality and ecology: a new tool to run seamless immersive experiments in R [PeerJ]













)